Add nilly to Webflow
Add your code to your Webflow site.
ℹ️ Adding code to your Webflow project is a Webflow premium feature.
Find more information about the Custom Code feature on Webflow here.
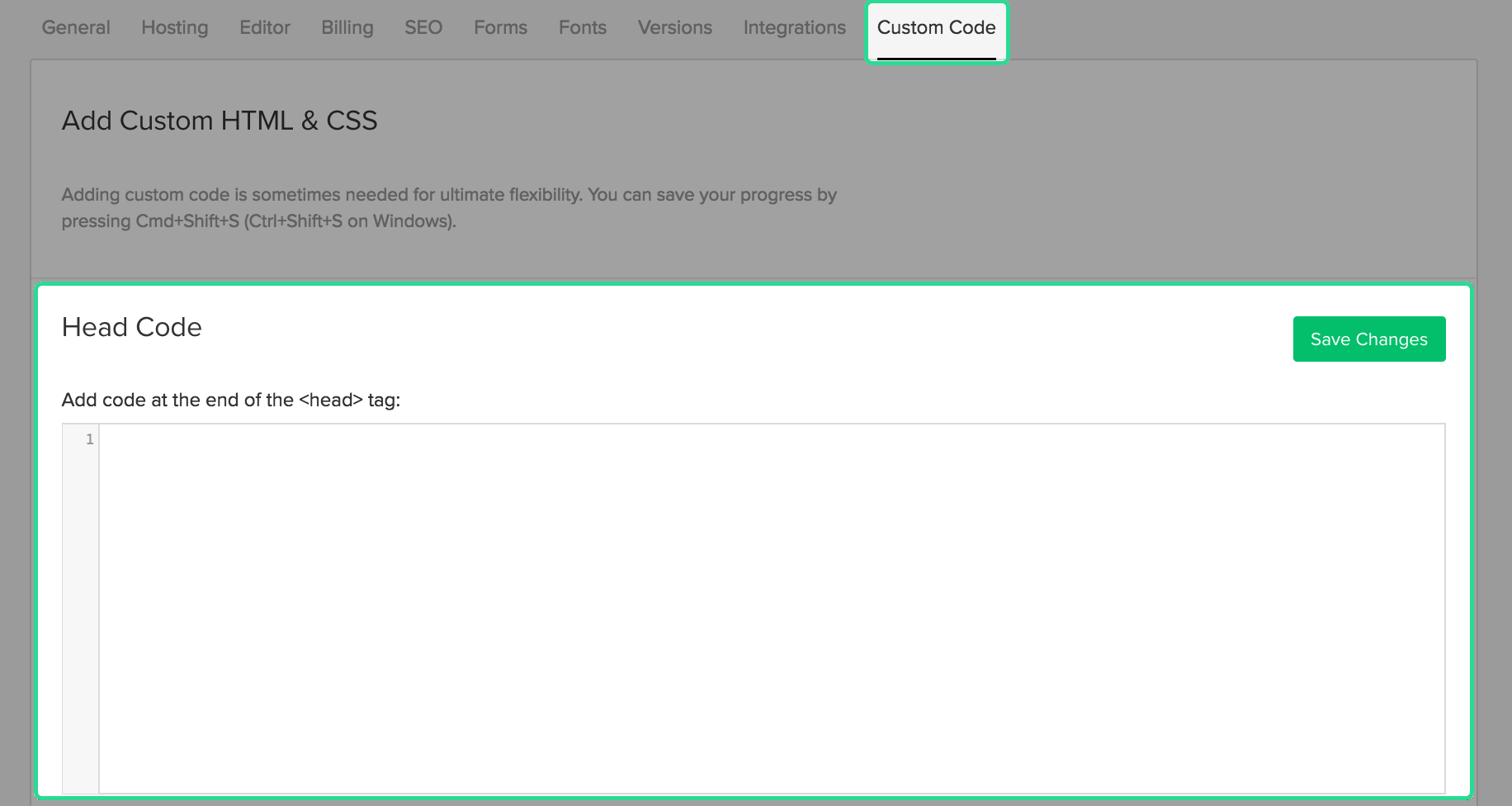
Go to the Settings of your project and select the tab Custom Code :

Paste your code in the Head Code section and hit Save changes.
ℹ️ Don’t know where to find your nilly code? Get it here: Add the code to your website
That’s it!
nilly is now integrated with your Webflow site! 👍