Add nilly to Shopify
Add your code to your Shopify store.
Adding to theme
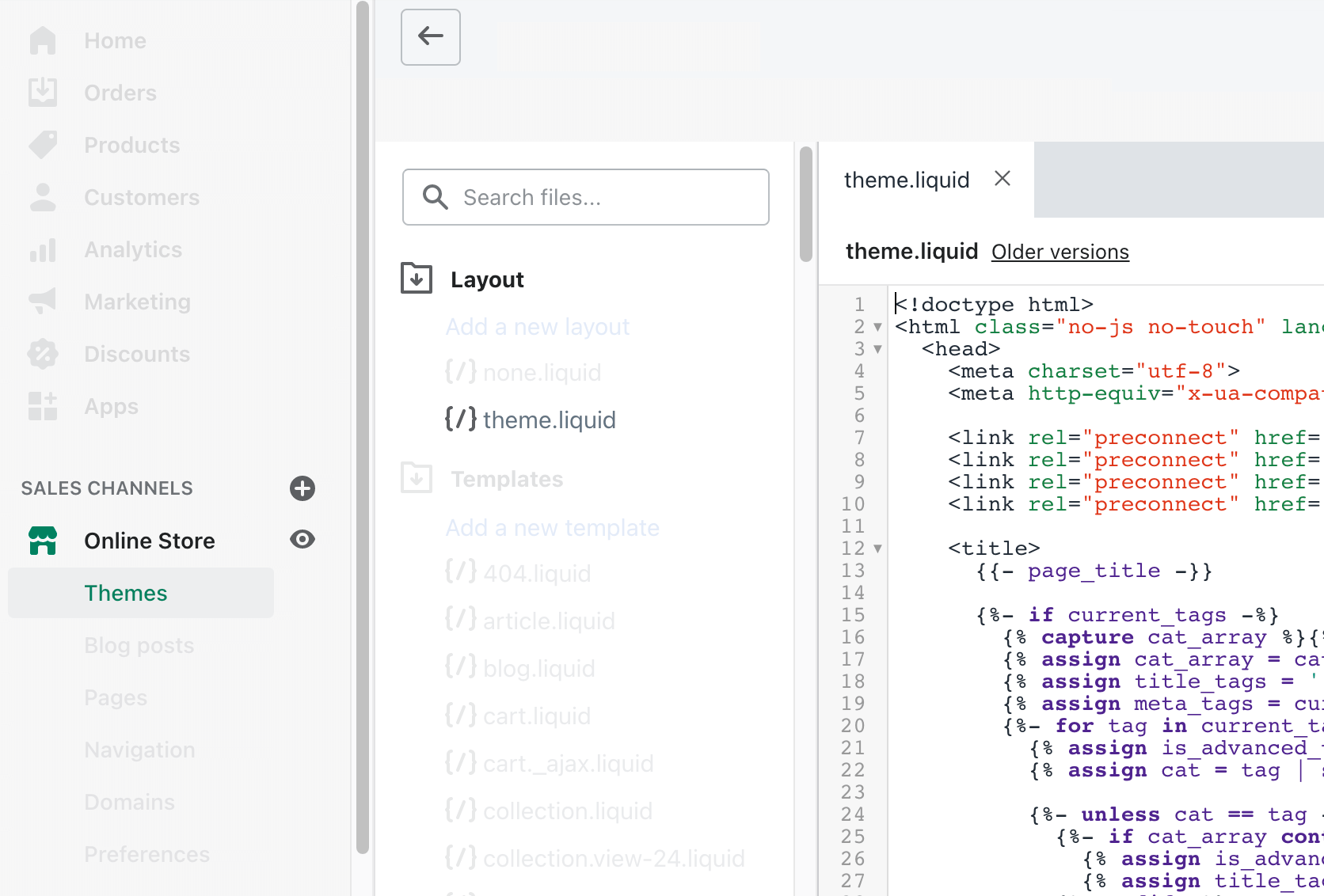
In your Shopify dashboard, navigate to your Online Store section, choose Themes, click on the Actions button and choose the Edit Code option.
Open the Layout folder and select theme.liquid.

Paste your nilly code before the </body> tag and hit Save.
ℹ️ Don’t know where to find your nilly code? Get it here: Add the code to your website
That’s it!
nilly is now integrated with your Shopify store! 👍
I can’t find this file or I don’t feel comfortable editing this file
Alternatively to the steps above, you can navigate to the Apps section in your Shopify dashboard and install an App designed to implement custom code.
In the Apps section, look for XO Insert Code:
https://apps.shopify.com/insert-code-to-header-and-footer
Add the nilly code to the Code in footer section and enable the app.
That’s it!
nilly is now integrated with your Shopify store! 👍